Create links to a delete page (ColdFusion, PHP, ASP.NET)
After creating the search and results pages, you must create links on the results page to open the delete page. You then modify the links to pass the IDs of the records the user wants to delete. The delete page uses this ID to find and display the record.
 Open the delete page and pass a record ID (ColdFusion, PHP)
Open the delete page and pass a record ID (ColdFusion, PHP)
- On the results page, create a column in the table used to display records by clicking inside the last table column and selecting Modify > Table > Insert Rows or Columns.
- Select the Columns option and the After Current Column
option, and click OK.
A column is added to the table.
- In the newly created table column, enter the string Delete in
the row containing the dynamic content placeholders. Make sure you
enter the string inside the tabbed repeating region.
You can also insert an image with a word or symbol for delete.
If Live Data view is enabled, enter the string in the first row of records and click the Refresh icon.
- Select the Delete string to apply a
link to it.
If Live Data view is enabled, select the string in the first row of records.
- In the Property inspector, enter the delete page in the
Link box. You can enter any filename.
After clicking outside the Link box, the Delete string appears linked in the table. If you enable Live Data view (View > Live Data), you can see that the link is applied to the same text in every table row. If Live Data view is already enabled, click the Refresh icon to apply the links to each row.

- Select the Delete link on the results page.
If Live Data view is enabled, select the link in the first row.
- (ColdFusion, PHP) In the Link box in the Property inspector,
add the following string at the end of the URL:
?recordID=#recordsetName.fieldName#
The question mark tells the server that what follows is one or more URL parameters. The word recordID is the name of the URL parameter (you can make up any name you like). Note the name of the URL parameter because you'll use it in the delete page later.
The expression after the equal sign is the value of the parameter. In this case, the value is generated by a ColdFusion expression that returns a record ID from the recordset. A different ID is generated for each row in the dynamic table. In the ColdFusion expression, replace recordsetName with the name of your recordset, and replace fieldName with the name of the field in your recordset that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes:
confirmDelete.cfm?recordID=#rsLocations.CODE#
When the page runs, the values of the recordset's CODE field are inserted in the corresponding rows in the dynamic table. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the dynamic table:
confirmDelete.cfm?recordID=CBR
- (PHP) In the Link field in the Property inspector, add
the following string at the end of the URL:
?recordID=<?php echo $row_recordsetName['fieldName']; ?>
The question mark tells the server that what follows is one or more URL parameters. The word recordID is the name of the URL parameter (you can make up any name you like). Note the name of the URL parameter because you'll use it in the delete page later.
The expression after the equal sign is the value of the parameter. In this case, the value is generated by a PHP expression that returns a record ID from the recordset. A different ID is generated for each row in the dynamic table. In the PHP expression, replace recordsetName with the name of your recordset, and replace fieldName with the name of the field in your recordset that uniquely identifies each record. In most cases, the field will consist of a record ID number. In the following example, the field consists of unique location codes:
confirmDelete.php?recordID=<?php echo $row_rsLocations['CODE']; ?>
When the page runs, the values of the recordset's CODE field are inserted in the corresponding rows in the dynamic table. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the dynamic table:
confirmDelete.php?recordID=CBR
- Save the page.
 Open the delete page and pass a record ID (ASP.NET)
Open the delete page and pass a record ID (ASP.NET)
In a DataGrid, you create the delete links by adding a hyperlink column and setting its attributes.
- Double-click your DataGrid in the Server Behaviors panel. Make sure you double-click the DataGrid listed in the panel, not the DataGrid item that appears in the pop‑up menu when you click the Plus (+) button.
- Add a column of delete links by clicking the Plus (+) button and selecting Hyperlink.
- In the Title box, enter a column title such as Delete.
The title appears in the column heading.
- Select the Static Text option, and enter the text of
the link such as
delete record
.
Each row in the DataGrid displays the same text in the hyperlink column.
- In the Linked Page area, build the URL to apply to the
text in the hyperlink column.
The URL not only has to open the delete page, it must uniquely identify the record to display on that page.
To identify the record to display on the delete page, select the Data Field option and select a field in your DataSet that uniquely identifies each record. In most cases, the field will consist of a record ID number.
- In the Format String box in the Linked Page area, click
the Browse button, and then locate and select your delete page.
A URL to the delete page is created, which includes a URL parameter that identifies the record the delete page should display. Make a note of the name of the URL parameter because you’ll use it for the delete page later.
For example, if you select locationDelete.aspx as your delete page and you selected CODE as the field in your DataSet that uniquely identifies each record, the following URL is created:

In this case, a URL parameter called CODE is created. Dreamweaver copies the name of the data field, but you don’t have to use that name. You can change it to something more descriptive, such as recordID, as in the following example.
locationDelete.aspx?recordID={0}The {0} element is a placeholder corresponding to the data field’s value. When the page runs, the values of the DataSet’s CODE field are inserted in the corresponding rows in the DataGrid. For example, if the Canberra, Australia, rental location has the code CBR, the following URL is used in the Canberra row in the DataGrid:
locationDelete.aspx?recordID=CBR
- Click OK to close the Hyperlink dialog box; then click
OK to close the DataGrid dialog box.
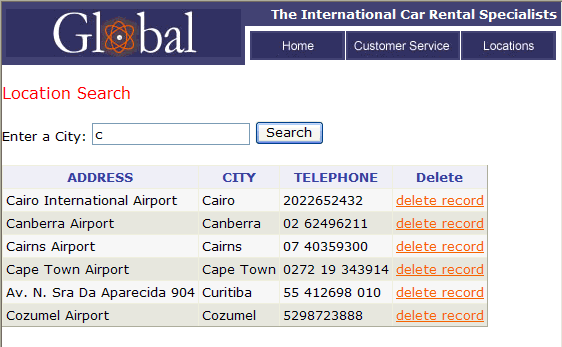
The DataGrid is updated on your page. The following example shows a DataGrid viewed in a browser after searching for all the cities that start with the letter c: