About Spry data sets
With the Spry framework, you can insert data objects to allow users to interact with a page quickly and dynamically from a browser window. For example, you can insert a sortable table that users can rearrange or include a Spry dynamic table object that triggers a data update elsewhere on the page without requiring a full-page refresh.
To do this, you first identify, in Dreamweaver, one or more XML source files (the “Spry data set”) that contain your data, and then insert one or more Spry data objects to display this data. When the user opens the page in a browser, the data set loads as a flattened array of XML data that looks like a standard table containing rows and columns.
For example, suppose you have the following XML data structure in your XML file:
<products> <product> <name>Adobe Photoshop CS2</name> <category>Digital Imaging</category> <boximage>images/photoshop.gif</boximage> <descheader>The professional standard in desktop digital imaging</descheader> <desc>Adobe Photoshop CS2 software, the professional image-editing ...</desc> </product> <product> <name>Adobe Illustrator CS2</name> <category>Print Publishing</category> <boximage>images/illustrator.gif</boximage> <descheader>Vector graphics reinvented</descheader> <desc>Adobe Illustrator CS2 software gives you new creative freedom ...</desc> </product> </products>
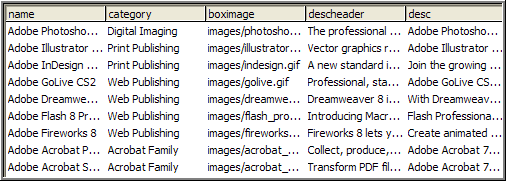
If you select <product> as a repeating element, the flattened array of XML data results in a column of data for each product element, such as <name>, in the data set:

You can insert objects that display this data in a variety of ways. The following example shows how you can create a table on a web page that includes only three elements:
|
Name |
Category |
Descheader |
|---|---|---|
|
Adobe Photoshop CS2 |
Digital Imaging |
The professional standard in desktop digital imaging. |
|
Adobe Illustrator CS2 |
Print Publishing |
Vector graphics reinvented. |
With Spry, you can easily add such a table into a Dreamweaver page. You can also make one or more columns sortable so that a user simply clicks a column to sort it.
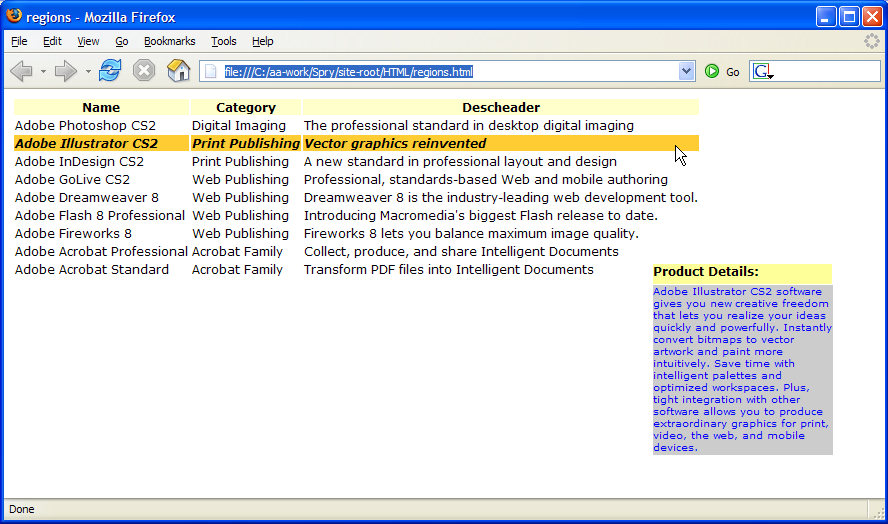
You can also insert a dynamic table and a separate region (called a Spry detail region) on the page, and then bind data to the detail region that displays only the <desc> element—the detailed product description-—for a single product. After the data is bound to both regions (the dynamic table and the detail region), the detail region is updated with the product details when the user clicks a row in the dynamic table.

When the user clicks on another product in the table, the detail region is updated with that product’s information. Neither of these actions—sorting a table or updating a detail region when a user clicks it—require the browser to do a full-page refresh.
You can incorporate Spry data objects into your Dreamweaver pages in many ways, some of which require a deeper knowledge of the Spry framework. For more information about the framework, visit www.adobe.com/go/learn_dw_spryframework. For more information on Spry Data Sets in particular, visit www.adobe.com/go/learn_dw_sprydataset.

