About Layout mode
One common method for creating a page layout is to use HTML tables to position elements. Tables were originally created for displaying tabular data, not for laying out web pages; Dreamweaver provides Layout mode to streamline the process of using tables for page layout.
In Layout mode, you use layout cells and tables to lay out your page before adding content. For example, you could draw a cell along the top of your page to hold a header graphic, another cell on the left side of the page to hold a navigation bar, and a third cell on the right to hold content. As you add content, you can move cells around as necessary to adjust your layout.
 For maximum flexibility, you can draw each cell
only when you’re ready to put content into it. This enables you
to leave more blank space in the layout table for a longer time,
so that you can move or resize cells more easily.
For maximum flexibility, you can draw each cell
only when you’re ready to put content into it. This enables you
to leave more blank space in the layout table for a longer time,
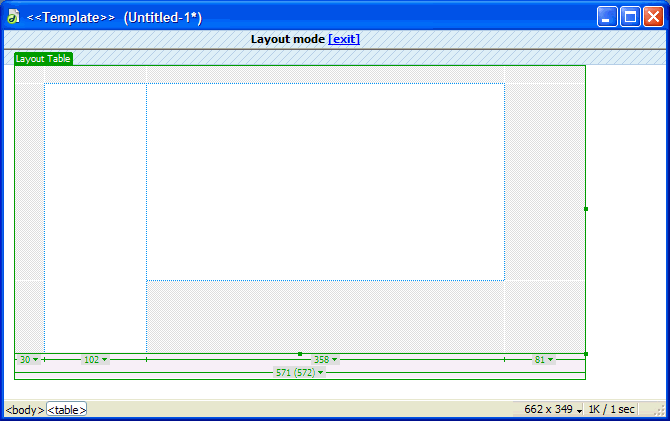
so that you can move or resize cells more easily.Layout tables appear outlined in green on your page; layout cells appear outlined in blue on your page. When you move the pointer over a table cell, Dreamweaver highlights the cell. (You can change default outline and highlight colors in preferences).

You can lay out your page using several layout cells within one layout table, which is the most common approach to web-page layout, or you can use multiple, separate layout tables for more complex layouts. Using multiple layout tables isolates sections of your layout, so that they aren’t affected by changes in other sections.
You can also nest layout tables, by placing a new layout table inside an existing layout table. This structure enables you to simplify the table structure when the rows or column in one part of the layout don’t line up with the rows or columns in another part of the layout. For example, using nested layout tables you could easily create a two-column layout with four rows in the left column and three rows in the right column.

