View or set properties for a single AP element
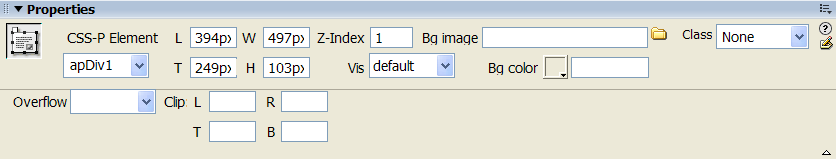
When you select an AP element, the Property inspector displays AP element properties.
- Select an AP element.
- In the Property inspector (Window > Properties),
click the expander arrow in the lower-right corner, if it isn’t
already expanded, to see all properties.

- Set any of the following options:
- CSS-P Element
-
Specifies an ID for the selected AP element. The ID identifies
the AP element in the AP Elements panel and in JavaScript code.
Use only standard alphanumeric characters; do not use special characters such as spaces, hyphens, slashes, or periods. Every AP element must have its own unique ID.Note: The CSS-P Property inspector presents the same options for relatively-positioned elements.
- L and T (left and top)
- Specify the position of the AP element’s upper-left corner relative to the upper-left corner of the page, or of the parent AP element if nested.
- W and H
-
Specify the width and height of the AP element.
Note: If the content of the AP element exceeds the specified size, the bottom edge of the AP element (as it appears in the Design view in Dreamweaver) stretches to accommodate the content. (The bottom edge doesn’t stretch when the AP element appears in a browser, unless the Overflow property is set to Visible.)
The default unit for position and size is pixels (px). You can instead specify the following units: pc (picas), pt (points), in (inches), mm (millimeters), cm (centimeters), or % (percentage of the parent AP element’s corresponding value). The abbreviations must follow the value without a space: for example, 3mm indicates 3 millimeters.
- Z‑Index
-
Determines the z‑index, or stacking order, of the AP
element.
In a browser, higher-numbered AP elements appear in front of lower-numbered AP elements. Values can be positive or negative. It’s easier to change the stacking order of AP elements using the AP Elements panel than to enter specific z‑index values.
- Vis
-
Specifies whether the AP element is initially visible
or not. Select from the following options:
-
Default does not specify a visibility property. When no visibility is specified, most browsers default to Inherit.
-
Inherit uses the visibility property of the AP element’s parent.
-
Visible displays the AP element contents, regardless of the parent’s value.
-
Hidden hides the AP element contents, regardless of the parent’s value.
Use a scripting language, such as JavaScript, to control the visibility property and dynamically display AP element contents.
-
- Bg Image
-
Specifies a background image for the AP element.
Click the folder icon to browse to and select an image file.
- Bg Color
-
Specifies a background color for the AP element.
Leave this option blank to specify a transparent background.
- Class
- Specifies the CSS class used to style the AP element.
- Overflow
-
Controls how AP elements appear in a browser when the
content exceeds the AP element’s specified size.
Visible indicates that the extra content appears in the AP element; effectively, the AP element stretches to accommodate it. Hidden specifies that extra content is not displayed in the browser. Scroll specifies that the browser should add scroll bars to the AP element whether they’re needed or not. Auto causes the browser to display scroll bars for the AP element only when needed (that is, when the AP element’s contents exceed its boundaries.)
Note: The overflow option has uneven support across browsers. - Clip
-
Defines the visible area of an AP element.
Specify left, top, right, and bottom coordinates to define a rectangle in the coordinate space of the AP element (counting from the upper-left corner of the AP element). The AP element is “clipped” so that only the specified rectangle is visible. For example, to make an AP element’s contents invisible except for a 50‑pixel-wide, 75‑pixel-high visible rectangle at the upper-left corner of the AP element, set L to 0, T to 0, R to 50, and B to 75.
Note: Although CSS specifies different semantics for clip, Dreamweaver interprets clip the way that most browsers do.
- If you entered a value in a text box, press Tab or Enter (Windows) or Return (Macintosh) to apply the value.

